これでオートメーション化が捗ります
はじめに
ブログを書く時って、私のように稼げる副業をしている人は必ず予約投稿と言うのを導入しているはずです。
ただ、記事は予約投稿として表示は出来ますが、その記事に対するリンクなどは公開後手作業をしなければいけないので、作りこんだページを利用するのは難しかったはずです。
そこで、今回はワードプレスで作ったブログに○時以降に表示させるというPHPのテクニックをご紹介いたします。
注意事項
必ずバックアップをとらないと後悔する事になります。
今回やりたい事
予約投稿と似たようなもので、このように元々何もない箇所に
このように○年○月○日以降に表示させると言う内容です。
作ったPHP

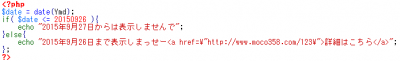
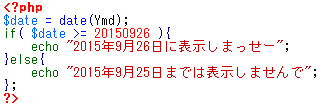
<?php
$date = date(Ymd);
if( $date >= 20150926 ){
echo "2015年9月26日に表示しまっせー";
}else{
echo "2015年9月25日までは表示しませんで";
};
?>
たったこれだけです。
まず20150926と表示されている部分が日付になります。
20150926→2015年09月26日
となり、この日以降であれば上の部分を表示させ、それ以外の日の場合は下の部分を表示させると言う内容です。
もし、タグを使いたい場合はこのように入力すると表示させる事が出来ます。

この日まで表示したい
では、次は逆に特定の日付け以降は消したいという場合です。
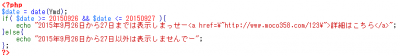
<?php
$date = date(Ymd);
if( $date <= 20150926 ){
echo "2015年9月27日からは表示しませんで";
}else{
echo "2015年9月26日まで表示しまっせー<a href=\"https://www.moco358.com/123\">詳細はこちら</a>";
};
?>
dateの左側にある記号を「>=」から「<=」に変えました。
- 「>=」は右の日付以降はこれを表示
- 「<=」は右の日付まではこれを表示
と言う意味になります。
期間限定で表示させたい
期間限定で表示させたい場合はまた違った書き方になります。
<?php
$date = date(Ymd);
if( $date >= 20150926 && $date <= 20150927 ){
echo "2015年9月26日から27日までは表示しまっせー<a href=\"https://www.moco358.com/123\">詳細はこちら</a>";
}else{
echo "2015年9月26日から27日以外は表示しませんでー";
};
?>
この用に先ほどの「>=」と「<=」を組み合わせて使いました。
ちなみに「&&」はandと同じ意味なので「&&」の左と右の条件の時はって意味になります。
思ったよりも簡単でしたね!
以上でワードプレスに日付の分岐を簡単に導入する方法の紹介を終了いたします。
さいごに
こういったのを探していました
ブログを使って稼げる副業をする時に絶対に一度はこんな事が出来たらって悩みを解決してくれる便利な方法ではないでしょうか?
記事は2回に分けたり3回にわけて書く事が多かったのですが、最初に書いた記事から次に公開する記事へのリンクって先に張ってしまうとSEO対策上あまり良くなかったので公開してから設置するしか方法はありませんでした。
ただ、この方法を知ってからは記事内にPHPを表示させるプラグインを使いながら利用する事が出来るので、色々な手間が掛からなくなりました。
まだPHPはコピペでしか利用できませんが、少しづつ勉強になってきましたし面白くなってきました。