先日ご紹介した商品画像に影をつける方法の評判が良かったので、私が良く使うテクニックを他にもご紹介いたします。
はじめに
商品画像に影をつける事で他店よりも、良さそうな画像を作る事が出来ます。影のつけ方はいくつも種類がございますので、私が今まで使ったテクニックをご紹介いたします。
注意事項
前回と同様に今回もフォトショップを使って影を作る方法をご紹介させて頂きますので、お持ちでない方はフリーソフトの物をご利用下さい
良く使う影をつける方法
私が良く商品画像に影をつける方法は前回の売れる商品画像は影が必須でご紹介しておりますので、まずはこちらの記事を見て頂いた方がわかりやすいかもしれません。
ドロップシャドウがダメな理由
商品画像に影をつけると言う話を聞いた際に一番初めに「ドロップシャドウ」と言う言葉を思いついた人は注意して下さい。
私自身今まで数百と言う形が違う商品画像に影をつけてきた中でドロップシャドウを使って自然な影を作れたケースはごくごくわずかでした。
例えばドロップシャドウで影の濃さを25%にして作った場合
どうでしょうか?一番しっくりくるのって最後のカードだけじゃないでしょうか?
ドロップシャドウは全体に対して同じくらいの濃さの影を作り出すので、水や机なのどの立体的な物であっても、カードのように平らな印象を与えてしまいます。
だからこそ、ドロップシャドウではダメなのです。
光の位置を考える
基本的に影を作り出す時に影を作るよりも光の位置と強さを考えてみる事で何となくわかると思います。
例えば、前回の影の作り方の場合
この机の影は真上に光源があり、この光源も非常に遠いところにあると考えられます。
理由としては、影の色が薄い=光が遠いからです。
個人的にはこの影のつけ方が一番しっくりきて、簡単なので良く取り入れています。ただ、せっかくなので、今回は違う影のつけ方をご紹介いたします。
斜めからの影
一時期ハマっていた影のつけ方ですが、左ななめ45°に光源があると仮定した場合です。先ずはどんな画像になるのか見て頂いた方が早いでしょう。
先ほどの影と違い、この影は前に光源があるので後ろ側に影が伸びています。またちょっと違う印象を与える事ができるでしょう。この影の作り方はそんなに難しくありません。
作り方
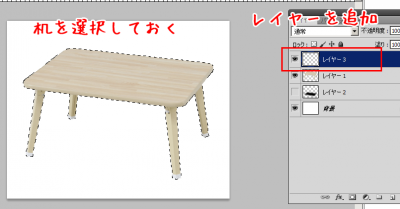
まずは、机を選択して新しくレイヤーを追加しておきます。
黒のべた塗りをします。
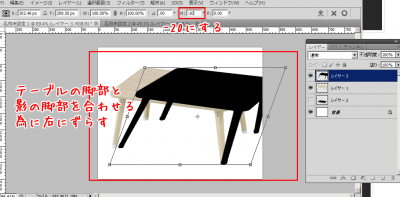
べた塗りしたレイヤーを「自由変形」をし、上のバーに表示されている「H:0.00°」と表示されている部分を「H:-20°」にし、テーブルの脚部と影の脚部を合わせる為に右に少し移動させます。
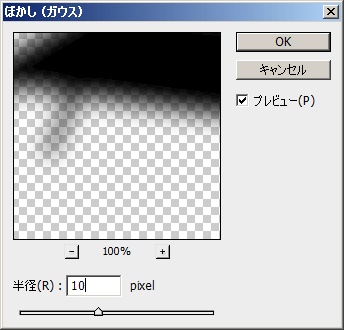
フィルター < ぼかし < ガウス
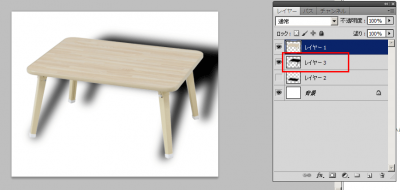
影のレイヤーと商品画像のレイヤーを入れ替えて影を後ろに持っていきます。
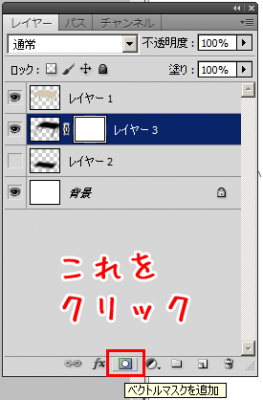
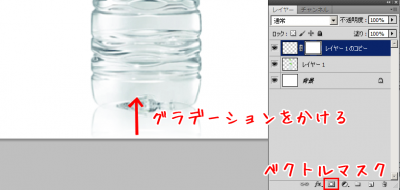
影にベクトルマスクを追加します。
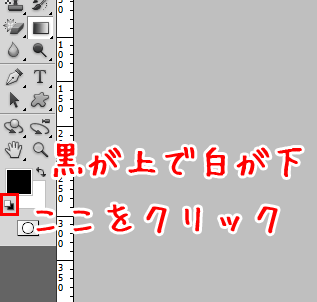
パレットの左下にあるこの部分をクリックし、白黒にします。この時、上に黒色がきて下に白色がくるように設定をします。
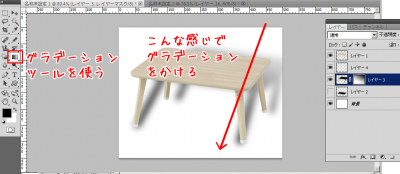
そして、グラデーションツールを使い図のように右上から左下にかけてグラデーションをかけましょう。
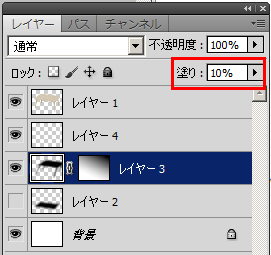
 最後に塗りを10%くらいまで落とすと自然な感じの影を作る事が出来ます。
最後に塗りを10%くらいまで落とすと自然な感じの影を作る事が出来ます。
反射させると高級感がある
次は影とは違うのですが、私が良く使う高級感を高める方法です。
これは商品画像が全て床についている状態の物でしか利用できません。影ではなく反射させているのがわかりますか?
作り方
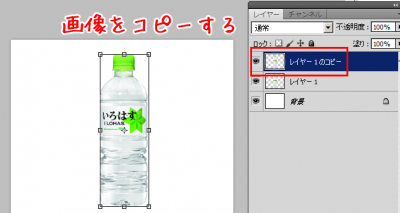
まずは商品画像をコピーして新しくレイヤーを作ります。
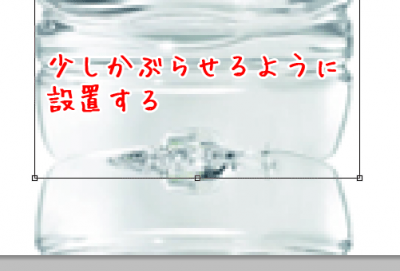
反射させる側を垂直に反転させます。
先ほどと同様にベクトルマスクをかけてグラデーションをかけましょう。
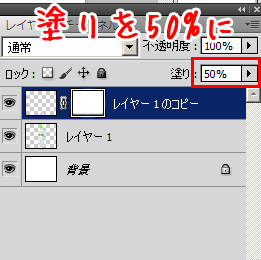
最後に塗りを50%にしたら完成です。
さいごに
良さそうなサイトを研究しよう
副業で稼げるようになるまでは、日々の研究が必須項目になります。色々なサイトを見て自分自身が「良さそう」と感じたらすぐにまねをして取り入れていく事が技術力の向上にも繋がり、ヒントやアイデアの助けになります。
この稼げる副業ブログも毎週色々な記事を投稿していますが、ネタ切れもまだ起こしておりません笑
今回のこの商品画像にフォトショップを使って影をつける方法に関しては、色々なショッピングサイトをめぐると独自の方法で作り出している人もいらっしゃいます。
最初はわかりにくいかもしれませんが、しっくりとくる影を作り出すのって時間がかかるので、結構大変な作業ですよ。
ただ、慣れてしまえば何てことありませんのでまずは実験をしてみましょう。