表示件数が多くなりすぎるとページ送りを導入した方がデザイン的にも見やすくなります。
はじめに
スタッフなどの情報をカスタム投稿タイプで作成したものの、人数が多くなればなるほどデザイン的に見づらくなってしまうので、ページ送りを導入してみました。今回も個人的に非常に勉強になりました。
注意事項
プラグインなどがおおすぎたりするとうまく表示されないかもしれないので気をつけてください。
今回やりたい事
今回私がやりたい事は
- カスタム投稿タイプを導入する
- カスタム投稿タイプで一覧表示をさせる
- カスタム投稿タイプの一覧ページにページ送りを実装させる
以上の内容になります。調べたところ、ページ送りってなんだかややこしそうでしたが、やってみると案外簡単だったのでご紹介させて頂きます。
プラグインをインストールしよう
まずはカスタム投稿タイプを導入するためにプラグインを導入いたします。
プラグインのインストールは上記記事がわかりやすく説明しております。
設定しよう
インストールの有効化が完了しましたら、設定をします。
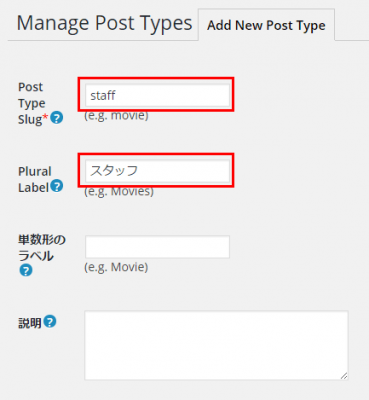
post type slug には横文字、plural Labelには日本語で入力します。
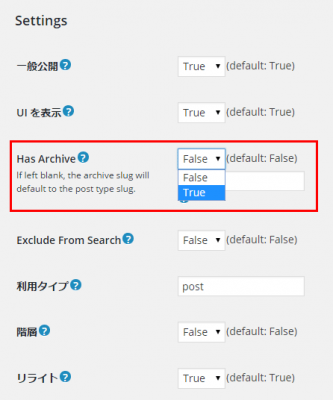
そして、カスタム投稿タイプで一覧ページを表示させる為に
Has Archiveを必ず「True」にして下さい。
そして保存をして頂くとカスタム投稿側の設定は終了です。
情報を登録しよう
カスタム投稿タイプの設定が終了しましたら、情報を登録していきます。
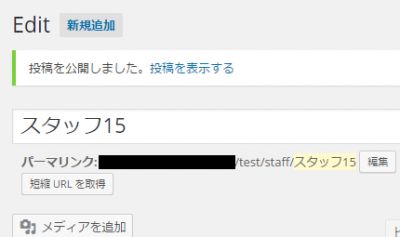
私はスタッフと言う名前で登録しましたので、左側に「スタッフ」と言う項目が表示されています。
今回はとりあえず15件ほどスタッフ情報を追加してみました。
一覧ページ用のファイルを作成する
では、次は一覧ページ用のファイルを作成します。
ファイルの名前は自由な名前ではなく
archive-○○.php
と言う形になります。この○○の部分はカスタム投稿タイプで設定したpost type slugと同じものになりますので、私の場合は
archive-staff.php
となります。
ファイルの内容を作ろう
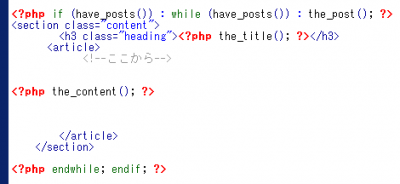
まずは一覧情報を表示させる情報を入力します。
ファイルの内容に関してはよくある感じですかね。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<h3 class="heading"><?php the_title(); ?></h3>
<article>
<?php the_content(); ?>
</article>
</section>
<?php endwhile; endif; ?>
これで一覧の情報を表示させる事ができました。
ページ送りを表示させよう
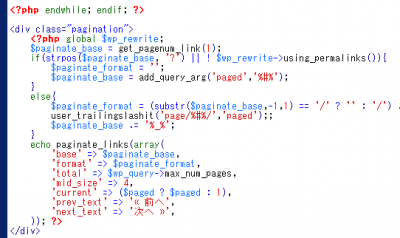
次にページ送りを表示させる情報を先ほどの情報のすぐ下に入力します。
<div class="pagination">
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}
else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');;
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 4,
'current' => ($paged ? $paged : 1),
'prev_text' => '« 前へ',
'next_text' => '次へ »',
)); ?>
</div>

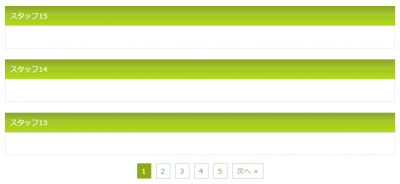
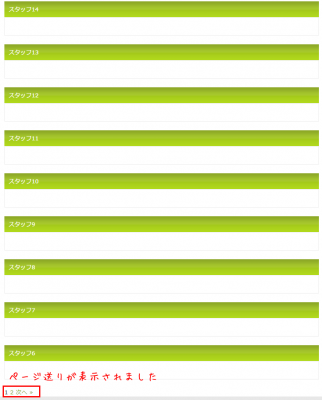
するとこんな感じで登録している情報とページ送りが表示されましたね。
ページ送りを装飾しよう
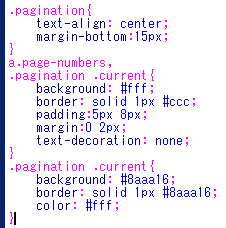
次はページ送りを見やすく装飾します。
.pagination{
text-align: center;
margin-bottom:15px;
}
a.page-numbers,
.pagination .current{
background: #fff;
border: solid 1px #ccc;
padding:5px 8px;
margin:0 2px;
text-decoration: none;
}
.pagination .current{
background: #8aaa16;
border: solid 1px #8aaa16;
color: #fff;
}
表示件数を変える
これでカスタム投稿タイプとページ送りを実装することが出来ましたが、表示させる場合、10件じゃなく50件出したい、3件だけ出したいと色々と要望があるかと思います。
そんな場合は
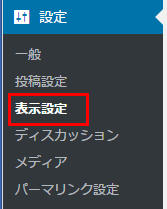
設定内にある表示設定をクリックします。
1ページに表示する最大投稿数の数字をいじります。例えば3件にした場合は
このように3件のみ表示されました。
以上でワードプレスのカスタム投稿タイプにページ送りを導入する方法の紹介終了いたします。
さいごに
見栄えも重要
今回は私はスタッフページでしたが、商品一覧ページなどでも100商品取り扱っていた場合、100全ての情報が出るよりも、20ずつ表示されている方がわかりやすく見やすいですよね。
ワードプレスではこういったかゆいところに手が届くので、ホームページを制作する際やクライアントからの要望にも答えられやすいのが嬉しいです。
私は稼げる副業でホームページの制作だけでなくショッピングサイトも運営しているので、クライアントからの要望のおかげで知識を増やす事が出来ますし、本当にありがたいお話ですよね。
私は今までワードプレスでこういったページ送りと言うのを実装する機会はほぼなかったので、意外と簡単に出来るもんなんだと驚きました。