ブログ記事以外に新着情報と言うのが出したいと言う方の為のカスタム投稿が簡単に作れるプラグインです。
はじめに
ワードプレスでは、投稿と同じ機能を持った別の投稿を作る事が出来ます。
注意事項
プラグインを使うので他とはやり方が違うかもしれません
プラグインをインストールしよう
いつも通りでOKです。
プラグイン > 新規追加 > Custom Post Type UI
で検索して今すぐインストールをクリックして、必ず有効化しておきます。
カスタム投稿タイプを追加しよう
カスタム投稿タイプを追加する場合は先ほど有効化した後に出てくるCPT UIの中にある新規追加をクリックします。
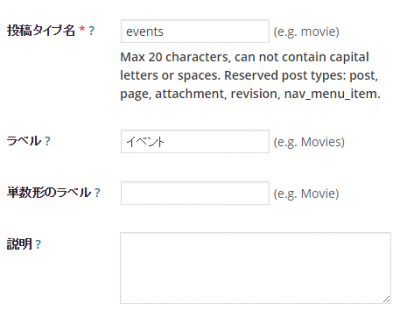
投稿タイプ名
投稿タイプ名には横文字で入力します。ここが投稿で言うところのpostと同じような記入になる部分になるところです。イベント情報を掲載させるので「events」と記載してみました。
ラベル
ラベルに関しては管理画面上で表示させる内容になります。パッとみてわかりやすい物を入力する方が良いです。イベント情報を掲載させるので「イベント」と記載してみました。
オプションの設定をしよう
Custom Post Type UIと言うワードプレスのプラグインは色々な詳細設定をすることが出来ます。
Advanced Optionsと言う右側のオプションをクリックすると各項目が表示されます。
一般公開
今作っているカスタム投稿タイプを一般公開するかどうか。しない理由がみあたらないのでデフォルトの「True」でOKです。
UI を表示
このカスタム投稿を管理画面上に表示させるかどうかです。こちらに関しても特に理由がなければデフォルトの「True」にしておきましょう。
Has Archive
デフォルトでは「False」になっています。もし、カスタム投稿の記事一覧ページを作る場合は必ず「True」にしておきましょう。
Exclude From Search
フロント側の検索ボックスを利用して検索した場合に除くかどうかです。初期設定は「False」で除かないになっているので検索した場合にカスタム投稿で投稿した内容は検索に引っかかります。
利用タイプ
ここはワードプレスを使い慣れていない人からするとわかりにくい部分ですが、postとデフォルトで入力されているのですが、これはpost=投稿を出来る人(投稿が出来る管理者権限を持っている人?)であればこのカスタム投稿タイプが利用できると言う意味です。
自分しかブログを運用しないと言う方はこの部分は飛ばして頂いて結構です。
階層
ワードプレスの固定ページのように親ページや子ページと言うのを作る事が出来ます。機能としては投稿よりも完全に固定ページに似ている感じですね。
リライト
リライトはスラッグと言うワードプレスのURL 例えば https://www.moco358.com/abc/def のabcなどのURLの部分をこのカスタム投稿ではオリジナルの物を利用したい場合は「True」にします。詳しくは下のカスタムリライトスラッグをご覧ください。
カスタムリライトスラッグ
カスタム投稿を利用する場合、URLは
https://www.moco358.com/投稿タイプ名/123
と言うURLになります。デフォルトでは投稿タイプ名の「Events」が使われることになりますが、「Events」ではなく他のURLにしたい場合はこの部分に入力します。
With Front
リライトが「True」の状態で、かつカスタムリライトスラッグを利用し、さらにWith Frontを「True」にしている場合は注意が必要です。
もしも管理画面の設定→パーマリンク設定でパーマリンクがカスタム構造で
/test/%post_id%
としていると
https://www.moco358.com/test/投稿タイプ名/123
となってしまいます。なので、ここの部分は「False」にしておく方が良いでしょう。
メニューの位置
デフォルトの空白の状態ですと管理画面のコメントの下に表示されます。
5~9の場合は投稿の下、10〜19はメディアの下、20〜100は固定ページの下に表示させる事が出来ます。これは他のカスタム投稿タイプがある場合の順番を決める際に有効活用出来ます。一つしか作らないのであれば特に意味はありませんね。
Show in Menu
これは管理画面上ではなく、どこかの項目の中にカスタム投稿タイプを表示させると言う意味になります。
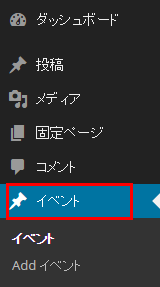
実際にこちらの画像を見て頂いた方がわかりやすいのでこちらをご覧ください。
通常であれば管理画面上に作成したカスタム投稿のラベルが表示されていますが、多くのカスタム投稿タイプを利用するのであれば管理画面上に表示されすぎてうっとおしくなってしまいます。
そこで投稿の中や固定ページの中に表示させる事でそういった状況を回避する事が出来ます。
但し、Show in Menuを利用するのであれば必ずUIを表示の項目は「True」にしておきましょう。
Menu Icon
ラベルの右側に表示されているアイコンをオリジナルの物に変更したい場合はここに絶対パスを入力する事で表示を変更させる事が可能です。
画像サイズは16×16pxとなります。
サポート
サポートと言う部分は最初は全てチェックが入っていますが、もしもこの機能は使わないと言うのがあればチェックを外す事で使わなくする事が出来ます。
- Title→タイトル
- Editor→本文
- Excerpt→抜粋
- Trackbacks→トラックバック
- Custom Fields→カスタムフィールド
- Comments→コメント
- Revisions→リビジョン
- Featured Image→アイキャッチ画像
- Author→作成者
- Page Attributes→ページ属性
- Post Formats→投稿フォーマット
以上となります。投稿と同じ内容を利用するならデフォルトのままでOKですし、イベント情報のみの掲載を考えているので私はExcerpt、Trackbacks、Comments、Author、Page Attributes、Post Formatsこれらは必要なかったのでチェックを外しました。
ビルトイン分類
投稿で利用しているカテゴリやタグをカスタム投稿でも利用したい場合はチェックを入れてください。
以上でカスタム投稿のオプションの説明は終了致します。
投稿してみた
では、実際にカスタム投稿を作って投稿してみました。
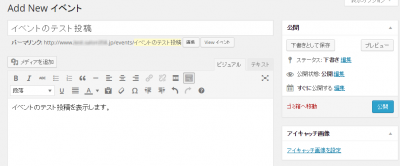
左側にあるイベントをクリックし、addイベントをクリックし内容を記入し公開してみました。これは投稿と同じ流れで投稿するだけなので難しい話はないですね。
投稿した内容を見てみるとこのようにちゃんと表示もされていますし、URLもカスタム投稿になっています。
http://www.○○○.jp/events/イベントのテスト投稿
以上でカスタム投稿タイプを簡単に作れるワードプレスプラグインの紹介を終了致します。
さいごに
イベントや新着情報に
クライアントからもともとある投稿はプライベートな内容を書くブログとして利用し、別でお店の新着情報やイベント情報を追加したいと言うお話しがあり、それでSEO対策的な部分を考えた結果、カスタム投稿タイプと言う機能を利用しました。
ワードプレスを初めて使う人やphpに関してまったくわからない私のような人間はこういったプラグインを使う事で簡単にカスタマイズする事が出来ますね。
最近はスタッフ情報をカスタム投稿タイプを使って表示させたりしています。