ディレクトリ一覧や構造が見えるのってなんだか嫌ですよね。
はじめに
ディレクトリが丸見えになっているのってあまり良くない事です。今回はさくらサーバーを利用している方の為にディレクトリを隠す方法をご紹介いたします。
注意事項
htaccessをいじる場合は必ずバックアップをとってからにしましょう。
htaccessはいじるな
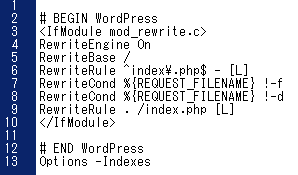
通常ディレクトリを隠す場合はhtaccessに
Options -Indexes
を入力する事で隠す事が出来ますが、さくらではOptions -Indexesが使用出来ません。
実際に使用してみるとこのような形になりました。
また、別の方法であれば使用する事が出来るのですが、ワードプレスを利用している場合は絶対にhtaccessをいじってはいけません。
ワードプレスはバージョンアップなどをする際に自動的にhtaccessもアップロードされてしまうので、書き換えられてしまうからです。
簡単な方法をご紹介
ワードプレスをインストールしている方は
http://www.○○○.com/wp-content/uploads/
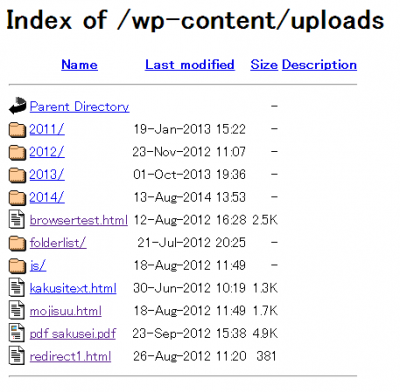
ここの情報はこのように丸見えになっているはずです。私の場合は
こんな感じで個人的に作ったhtmlファイルとかも全て表示されていますね。
そこで、htaccessではなくもっと簡単に別の方法でディレクトリを隠す方法をご紹介いたします。
コントロールパネルにログイン
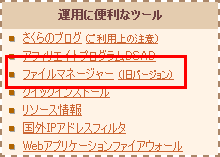
コントロールパネルにログインし、運用に便利なツール内にあるファイルマネージャーをクリックします。
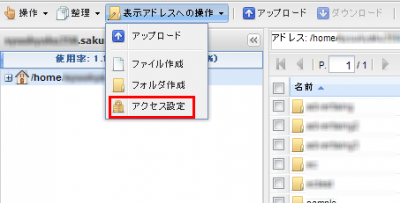
表示アドレスへの操作
次にファイルマネージャー内の上のほうにある表示アドレスへの操作をクリックしその中にあるアクセス設定をクリックします。
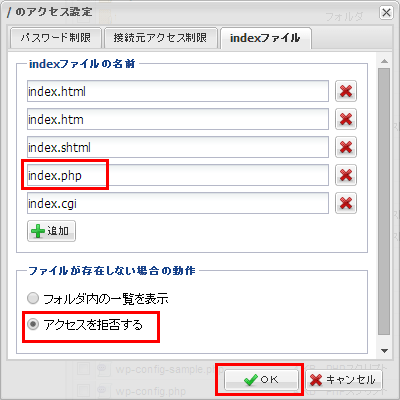
indexファイル
次はindexファイルタブをクリックして
- index.html
- index.htm
- index.shtml
- index.php
- index.cgi
など、最低でもindex.phpがある事を確認してから
アクセスを拒否するを選択してOKボタンを押して下さい。
ワードプレスではindex.phpとphp形式になっているのでphpがないとエラーが出てしまいます。
確認してみよう
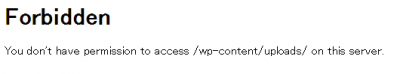
先ほどと同じアドレスをクリックすると
Forbiddenと出ています。
これでディレクトリを隠す事が出来ました。
以上ででさくらでディレクトリを隠す方法の紹介を終了致します。
さいごに
とりあえず初めに設定しておきたい内容です
ブログやネットショッピングのサイトを運営している方であれば、とりあえず未完成の情報などをサーバーにアップして情報の受け渡しをされる方もいらっしゃるでしょう。
私も会社で終わらない仕事を自宅でする場合にたまにサーバーにアップロードしたままにする事もあります。
そんな時にディレクトリが丸見えだった場合、その情報も簡単にダウンロードされてしまい、情報漏えいしてしまいます。
なので、そういった事を起こさない為にもサイトを制作した場合はまずディレクトリを隠すようにしなければいけません。
さくらであれば、隠すのに難しい内容ではなく簡単に出来るので是非設定しておいてください。