日本語であれば特に必要のない機能ですね。
はじめに
日本語は他国の言語に比べて文法が非常に難しいのか、こういった機能が対応しているものってあまりありませんよね。勿論Jetpackのスペル&文法チェックも日本語は対応していないっぽいです。
注意事項
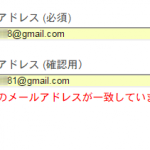
事前にワードプレスアカウントを作成しておきましょう。詳しくは過去にもご説明させて頂きました一つのプラグインで最低限の機能が揃うJetpackをご覧下さい。
Jetpackのメール記事投稿についての説明
After the Deadline校正サービスを使えば、人工知能を使ったスマート・サジェスチョンで英語などのスペリングや文章スタイルを改善できます。
After the Deadline には、プロフィールページで変更できるカスタマイズ各種設定が色々と用意されています。
設定しよう
まずは今まで通りJetpackのトップの設定をクリックします。
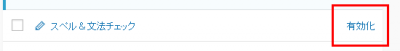
次にスペル&文法チェックを有効化します。
有効化出来ると以下のような表示が出てきます。
すると今までプロフィールページのツールバーの下にメール投稿としか表示されていなかった部分が
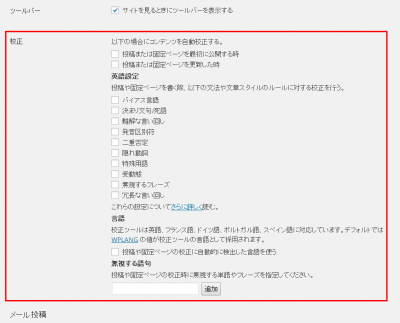
校正と言う項目が表示されました。
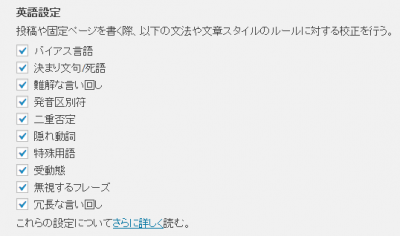
とりあえず英語設定の部分にチェックを入れておきましょう。
必ず最後にはプロフィールを更新ボタンをクリックしましょう。
投稿画面を見てみよう
では投稿画面を見てみるとデフォルトの状態にABCマークが出ているかと思います。
本文を入力してABCマークをクリックするとスペル&文法チェックをする事が出来ます。
使ってみたよ
日本語だと意味がないので、英文を使って実験してみました。
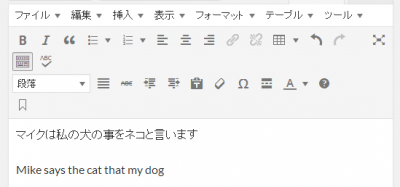
マイクは私の犬の事をネコと言います
Mike says the cat that my dog
これを校正すると
校正間違いがないと文章の間違いは見つかりませんでした。と表示されます。
間違えてるとこうなります
では、文章などを間違えているケースを想定してみましょう。
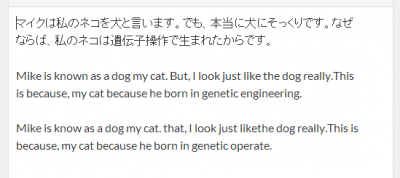
マイクは私のネコを犬と言います。でも、本当に犬にそっくりです。なぜならば、私のネコは遺伝子操作で生まれたからです。
Mike is known as a dog my cat. But, I look just like the dog really.This is because, my cat because he born in genetic engineering.
ここからはエラーが出るように変更しました
Mike is know as a dog my cat. that, I look just likethe dog really.This is because, my cat because he born in genetic operate.
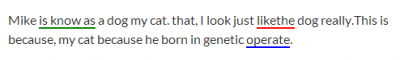
これで校正ボタンを押すと
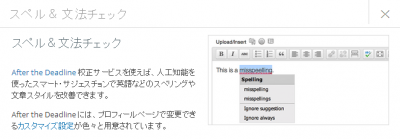
このように緑色、赤色、青色の3色が表示されました。それぞれの色に対しての説明があります。
- 緑色は文法ミスがある場合
- 赤色はスペルミスなどがある場合
- 青色は別の単語の提案
になります。
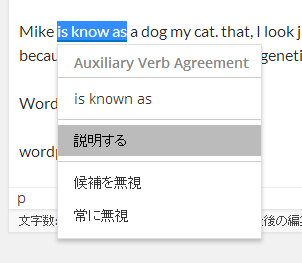
例えば緑色の部分をクリックするとこのようなボックスが表示されます。
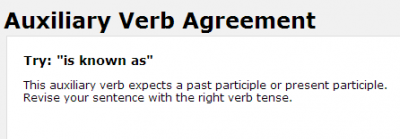
そして説明するをクリックすると
わざとis know asとした部分を”is known as”じゃね?と提案してくれています。
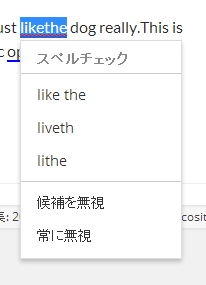
次に赤色の部分をクリックすると
このようにliketheと繋げた部分もlike theじゃね?と提案してくれています。
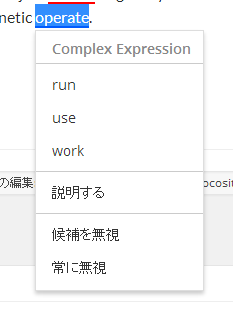
最後に青色の部分をクリックすると
このように表示されますが、もともとのgenetic engineering.の提案がありませんでした。
これは間違ってないよってやつ
例えば単語のチェックを行った場合に、これこはこれで合ってるんだよねって内容が出てくるかと思います。
例えばWordPressと言う単語なのですが、WとPを大文字にしたWordPressであれば問題ないんですが、wordpressと全部小文字にすると校正にひっかかってしまいます。
そこで、この単語を校正でひっかからないよう無視するようにも出来ます。
プロフィールページに移行し、無視する単語と言う部分にwordpressと入力します。
追加ボタンを押してプロフィールの更新ボタンを押すと
このように登録が出来ました。
試してみると
ひっかからなくなりました。
チェックのし忘れ防止
毎回ABCのチェックボタンを押すのに慣れていない人は校正していないまま投稿してしまう可能性も十分にありえます。
そこで記事を投稿するタイミングでチェックしてくれる機能もJetpackのスペル&文法チェックならついています。
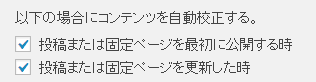
プロフィールページの校正内の
- 投稿または固定ページを最初に公開する時
- 投稿または固定ページを更新した時
この2つチェックを入れて更新しておきます。
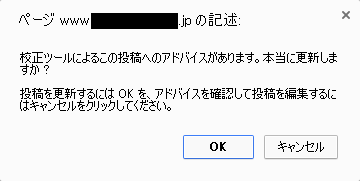
そして記事を投稿すると
このようなポップアップが出てきます。
以上でJetpackのスペル&文法チェックについての説明を終了いたします。
さいごに
そんなに問題ないでしょ
日本語は多少文法を間違えていたとしても、読み手にとってはそこまで影響もありませんし、スペルミスがあったとしても何となく文脈で分かる事多いですよね。
例えば、まとめサイトなどでよく見かけるタイトルは文法がばらばらで誰の事を言っているのかわからないなんて記事を良く見かけます。
それでも見る人は見ますし、見ない人は見ないとなっているので日本語で記事を書き続けるのであればJetpackのこの機能も特に必要ではないかもしれませんね笑
後、どちらにしても記事の内容を見て頂ければわかるかと思いますが、スペル&文法チェックは完全なものではないので100%の信頼をおくと考えないほうが良いでしょう。