ブログ投稿するだけじゃなく、ツイッターやフェイスブックにも共有したいですよね
はじめに
ワードプレスのプラグインJetpackのパブリサイズ共有についての説明をさせて頂きます。
注意事項
パブリサイズ共有をする前に、各SNSのアカウントを作成しておきましょう
登録の方法は簡単でしたがgoogle+は少しややこしかったので注意して下さい。
Jetpackのパブリサイズ共有についての説明
サイトを人気のソーシャルネットワークに接続し、新しい記事投稿を自動的に友達と共有できます。
パブリサイズ共有を使うとブログを人気のソーシャルネットワークサイトに連携して新しい記事投稿を自動的に友人へシェアできます。→ 自分だけまたはブログ上のすべてのユーザーとの連携を選択できます。パブリサイズ共有を使うと、Facebook・Twitter・Tumblr・Yahoo!・Linkedin で記事投稿を共有できます。
パブリサイズ共有の設定をしよう
アクセスしてみよう
まずは管理画面上のツールをクリックします。
そして、その中に共有と言う項目が出ているのでそちらをクリックして下さい。
各種設定をしてみよう
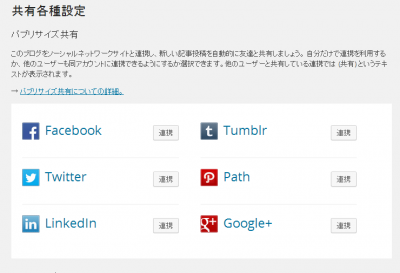
Jetpackのパブリサイズ共有では書かれている通り
- Linkedln
- Tumblr
- Path
- Google+
以上6つのSNSの登録をする事が出来ます。私はFacebook、Twitter、Google+の3つを利用しているので今回はこの3つの設定方法もご紹介させて頂きます。
Twitterの設定方法
まずはTwitterの設定方法になります。
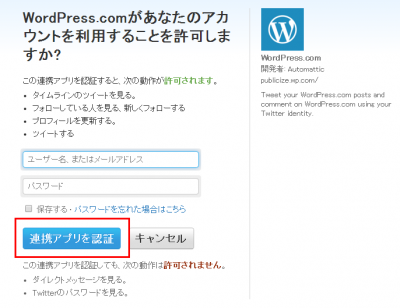
まずは連携をクリックします。するとTwitter側に移動します。
ユーザー名とパスワードを入力し、連携アプリを認証と言うボタンをクリックします。
すると「アプリケーションに戻ります。しばらくお待ち下さい。」と表示が出た後、自動的にワードプレス側に戻ります。
するとブログをTwitterアカウントに連携しましたという表示が出ます。
連携アカウントに出ていればTwitterのパブリサイズ共有の設定が完了です。
Google+の設定方法
次にGoogle+の設定方法をご紹介させて頂きます。
連携ボタンをクリックします。
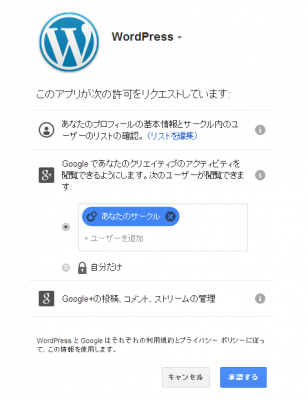
次にアカウントを選択します。
このままの状態で承認するボタンをクリックしても反映されませんでした。そこで
あなたのサークルから、一般公開に変更して承認するをクリックして下さい。
すると、ブログをGoogle+アカウントに連携しました。と出ます。
このようにGoogle+の横にアカウントが表示されると完成です。
Facebookの設定方法
最後にFacebookの説明方法をご紹介させて頂きます。
Facebookの連携ボタンをクリックします。
次にWordPressは次の情報を受け取ります。と言うボックスが出るのでOKボタンをクリックします。
WordPressがあなたの代わりにFacebookに投稿する許可を求めています。と出るのでここも同じくOKボタンをクリックします。
WordPressがFacebookページの管理を求めています。と出るのでここでもOKボタンをクリックします。
私の場合はFacebookページを作っているので、そのページを選択します。
連携アカウントに名前が出ていると完成です。
アカウントの削除方法
次に間違ったアカウントを登録してしまった際の解除方法をご説明させて頂きます。
各パブリサイズ共有のアカウント名の右側に×マークが出ているので、この×マークをクリックします。
すると「本当にこの連携のパブリサイズ共有を停止しますか?」と出るのでOKをクリックして下さい。
するとアカウント連携をする前の状態に戻りました。
実験してみた
せっかくなんでパブリサイズ共有が設定されているか実験してみました。
ワードプレス側で記事の投稿をしてみます。
投稿する内容はこういった内容ですが、パブリサイズ共有した先では要約した内容にする事も可能です。
編集をクリックします。
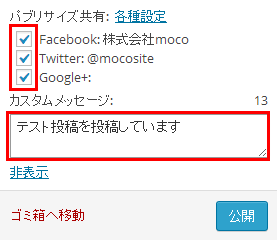
チェックボックスではブログを投稿した際にどのSNSに表示させるかの内容になります。そして、その下のカスタムメッセージではツイッターなどの文字数制限があるものを意識した文字数で投稿して下さい。
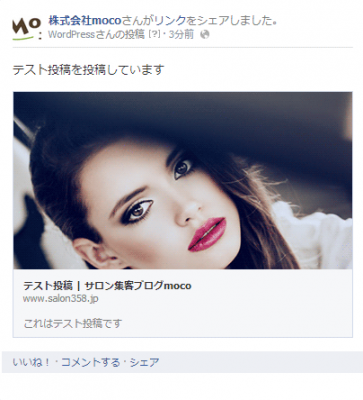
実際に見てみよう
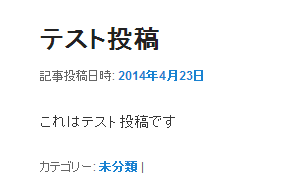
まずはブログから
ブログの投稿画面ではこのように出ています。
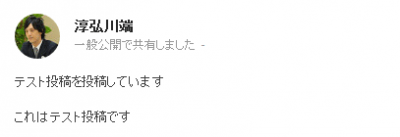
Google+
このようにブログ側で登録をするだけで様々なSNSに記事を共有する事ができるので便利ですね。
さいごに
集客を意識するのであれば必ずしておくべき
ブログだけを使ってアクセスを集めるよりもツイッターやフェイスブックなど、さまざまなSNSからブログにアクセスさせるような仕組みを作り上げる事で少しではありますが、アクセスも増えていきます。
ツイッターなんて使っていない人やフェイスブックをしていない人も沢山いらっしゃるかと思いますが、逆にツイッターしかしていない人やフェイスブックしかしていない人も存在します。
なので、とりあえず表示させておく事でそこから思わぬ集客力を生み出せる可能性もあります。
やっておいて損はないって感じですかね
ただアクセス解析を見ても、SNSを入れたからと言って、そんなにアクセスは伸びていませんでしたがやらないよりかはマシって感じですかね
SNSにはSNSの攻略法があるんだろうなぁ