ワードプレスで直接テーマをいじってしまうとアップデートの際今までのデータが全て消えてしまいます。そこで今回はアップデートしても影響を受けない子テーマについてお話しさせて頂きます。
はじめに
公式のテーマファイルをカスタマイズする際にそのテーマそのものをいじっている事ってありませんか?直接テーマファイルをいじるのはそれはそれで構わないのですがテーマのアップデートをしてしまった場合、今までいじった部分が全て最初のテーマの状態に戻ってしまうので得策ではありません。そういった時に使えるのが子テーマと言うやり方です。
注意事項
アップデートの際、大幅な変更などがあった場合はうまく動かなくなってしまうケースもございます。
子テーマについて
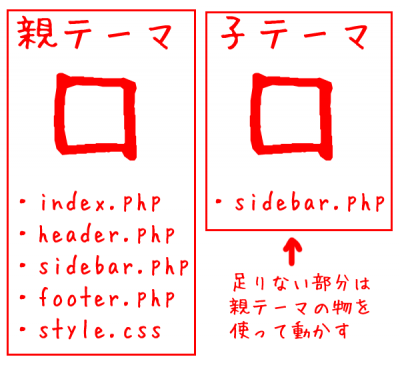
子テーマは元のテーマファイルを使って動いている
例えばフッター部分のみカスタマイズしたい場合は、子テーマフォルダにカスタマイズしたフッター部分のファイルを入れるだけで足りないサイドナビやヘッダー情報は全て元のテーマファイルを使って動くのです。
そうする事でテーマファイルのアップデートがあった場合でも自分がカスタマイズしているファイルがアップデートに影響しているのかしていないのかを簡単にチェックする事が出来ます。
これを理解しておかないと難しいかも
例えば公式のテーマファイルのフッター部分にちょっとしたテキストを入れたい場合はどういったカスタマイズになるのでしょうか。
子テーマを使わない場合でアップデートを回避する為に
- 一度テーマファイルをダウンロードする
- style.cssに書かれている情報を変更する
- 再度アップロードする
こういった方法になりますよね。但し、アップデートがあった場合は変更があった部分を調べて、自分がカスタマイズした場所に影響があるかどうかも調べなければいけませんよね。
これを子テーマにするとすれば
- フォルダを作りstyle.cssに子テーマ用の記述をする
- カスタマイズしたいファイルをアップロードする
この方法となります。
子テーマを作ってみよう
オリジナルを作るよりも簡単
例えばワードプレスの公式テーマであるTwenty Elevenの子テーマを作る場合、最初に任意のフォルダを作ります。
分かりやすいようにtwentyeleven-cと言う名前を付けました。
そして、そのフォルダの中にstyle.cssを入れます。子テーマを作る場合、styleの中に入れる記述はたった2つのみでOKです。
/* Theme Name: twentyeleven-c Template: twentyeleven */
Theme Nameは管理画面上で確認する為の名前なので任意の名前でOKです。但し、Templateに関しては親テーマとして使いたいテーマのフォルダ名を入れてください。フォルダ名を確認する場合はffftpで
/www/wp-content/themes
この中で確認して下さい。
一度確認してみよう
ここでの確認は結構重要
この状態で設定が間違っていなければ管理画面 > 外観 > テーマ の中に先ほど制作した物が表示されています。
ここに出ていない場合は原因として
- Templateの名前が間違っている
- :が大文字であったり;になっているか
- 半角スペースではなく全角スペースになっている
この3点を確認してみて下さい。
一度デザインを確認してみよう
あれ?デザインが崩壊している?
この状態でアップロードするとTwenty Elevenの場合はレイアウトが崩壊しています。
これはTwenty Elevenに使用しているstyle.cssの情報を新しく作った子テーマのstyle.cssを優先的に使っているのが原因です。なので、とりあえず親テーマをインポートします。
/*
Theme Name: twentyeleven-c
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
すると

このように元のstyle.cssのスタイルを使う事が出来ました。
インポートするメリット
style.cssの情報をそのままコピペして使うのではなくインポートする理由としては、styleのファイルもアップデートする可能性があるからです。
もしstyleの情報を変更したい場合はインポートファイルの下に書き込む事でその情報の方が優先的になります。
カスタマイズした情報が一発でわかるから便利
子テーマの一番のメリットはやはりカスタマイズした情報がどの情報なのかフォルダを見れば一発でわかるところでしょう。
/*
Theme Name: twentyeleven-c
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
.entry-content h2 {
border-bottom:1px solid #454545;
}
この記述をする事で
こういったデザインを
このように記事中に使うh2タグに下線を入れる事が出来ます。
カスタマイズしたい場合は同じファイル名を使う
style.cssを見て頂いた通り子テーマにある情報を優先的に使ってくれるのが良いところです。なので、例えばheader.phpをカスタマイズしたのであれば、カスタマイズしたファイルも同じheader.phpと言う名前にして子テーマのフォルダにアップロードします。
さいごに
もっと早く知りたかった
子テーマの存在について知ったのはワードプレスを使い初めて約3~4年後でした。
今までアップデート対策で一度テーマをダウンロードし、別テーマとしてカスタマイズしていたのですが、かなり効率が悪かったですね。ワードプレスは頻繁にアップデートしてくれるので、テーマも同様にアップデートされるケースが多いです。
テーマをいじっていた場合はそのテーマの弱体性や追加機能の実装ができなくなってしまう事が多く、テーマをいじりなおす場合は大幅な変更が必要となってしまいます。
もしもテーマファイルをいじる事が多いのであれば子テーマを使って修正をするようにしましょう。